
こんな時、有効なプラグインってないの?
という疑問を解決します。
今回は「First Contentful Paint」を改善するための対応方法を説明します。
とにかく「Autoptimize」の設定方法を知りたいという方はこちらから設定方法までジャンプしてください。
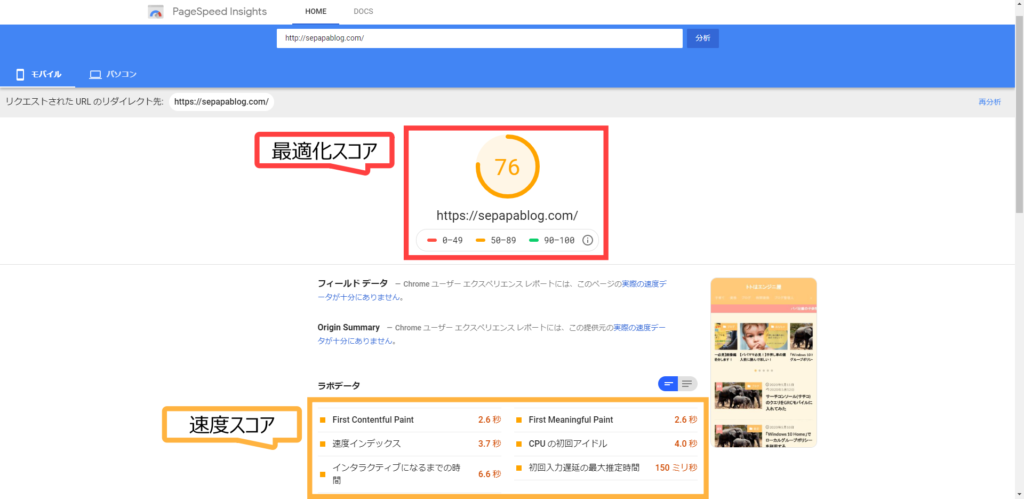
「PageSpeed Insights」とは
PageSpeed Insightsはスマートフォンやパソコン向けのページの性能についてレポートを作成してくれるツールです。
※ページとはブログの各記事だと思ってください。
レポートの中には大きく分けて2つのスコアが記載されています。

最適化スコア
0~100までの値で評価します。
対象のページがどの程度ルールなどを守れているのかやどれだけ改善の余地があるかを表しています。
速度スコア
実際にデータを組み込んでページの性能を数値として調査します。
「First Contentful Paint」とは
「First Contentful Paint」は初めてページを開くまでにかかる時間のことです。
訪問者がページにアクセスしてから操作(スワイプやスクロール)ができるようになる状態までの時間を測定しています。
「First Contentful Paint」の低評価の原因
First Contentful Paintが低評価になる原因は画像サイズが重い場合などが考えられます。
そのため、「Autoptimize」を導入します。
「Autoptimize」はメインのリソースを簡単に軽量化・圧縮してくれるプラグインです。
「トトはエンジニ屋」の「Autoptimize」導入前後の数値
「First Contentful Paint」の改善は「Autoptimize」を導入することである程度解決します。
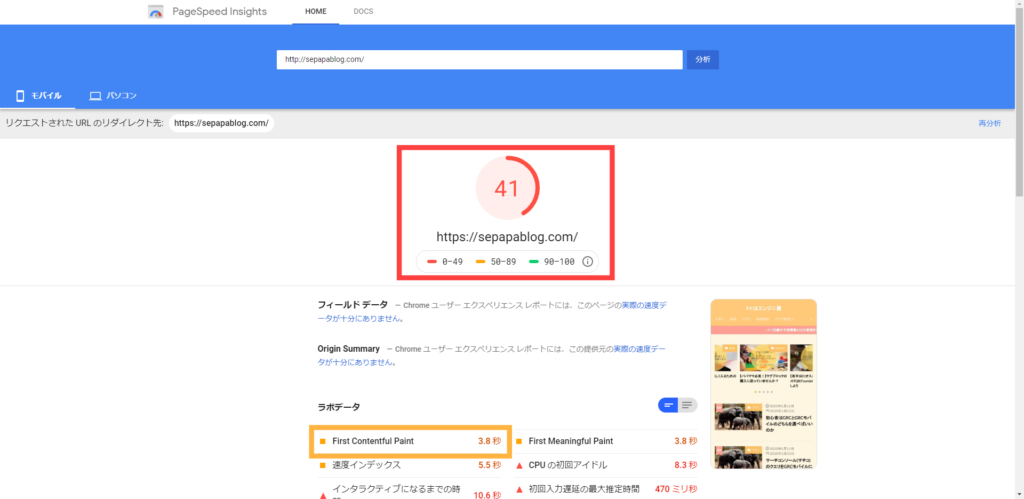
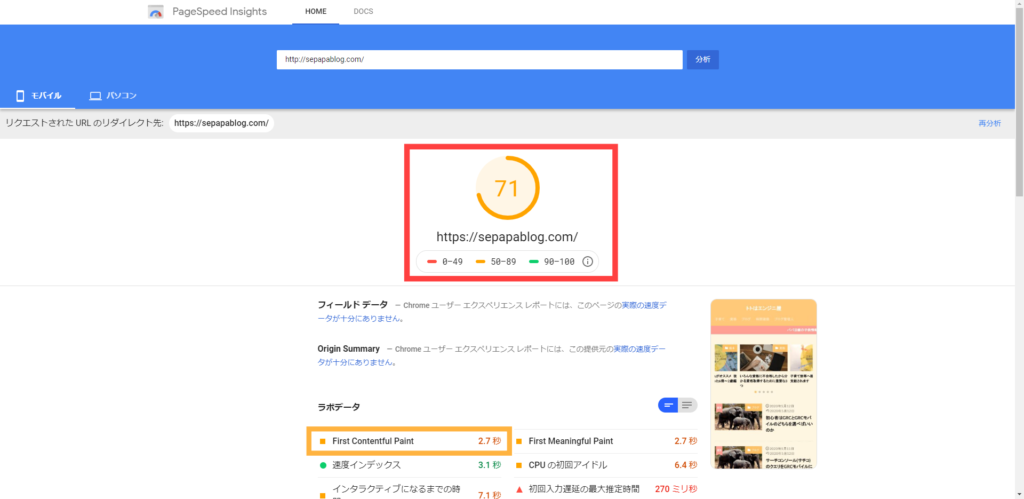
実際に「トトはエンジニ屋」の「PageSpeed Insights」数値は導入前後でこのように変化がありました。
導入前(最適化スコア:41、First Contentful Paint:3.8秒)

導入後(最適化スコア:71、First Contentful Paint:2.7秒)

プラグイン「Autoptimize」の設定方法
「Autoptimize」をインストールして「有効化」します。

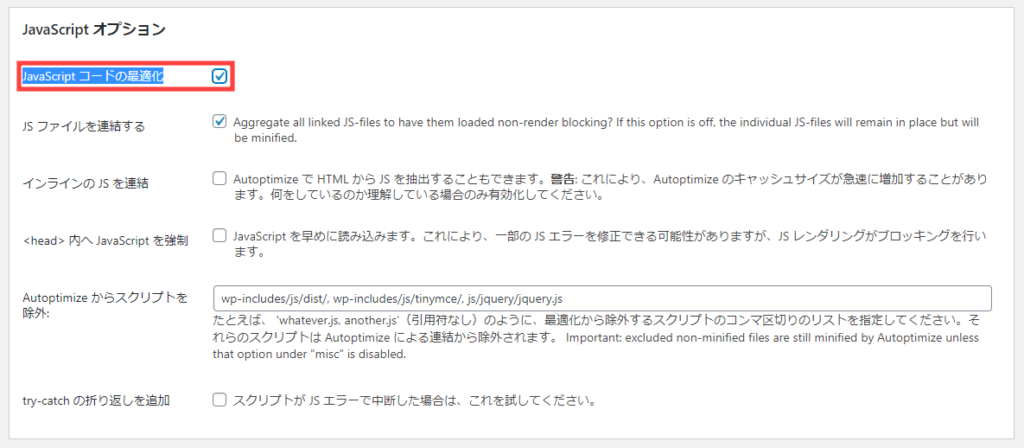
「Autoptimize」の設定画面で「JavaScript オプション」で「JavaScript コードの最適化」にチェックを入れます。

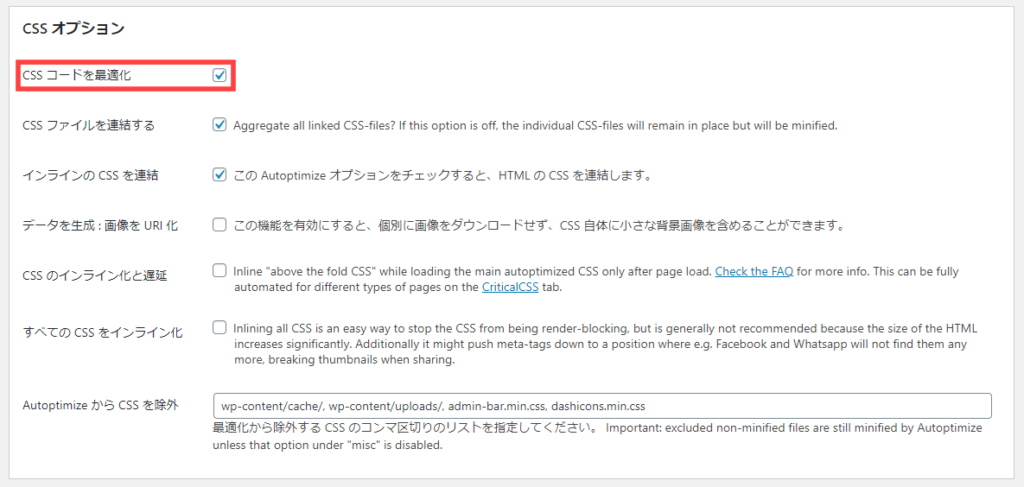
「Autoptimize」の設定画面で「CSS オプション」で「CSS コードの最適化」にチェックを入れます。

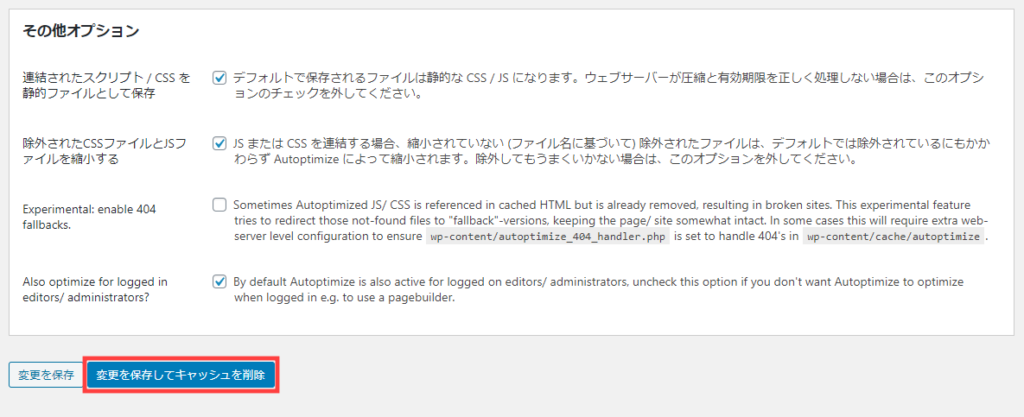
最後に画面最下部の「変更を保存してキャッシュを削除」を選択します。

設定は終了です。
「Autoptimize」を有効化すると画像が表示されない
JavaScript オプションを有効にすると、アイキャッチ画像が読み込めませんでした。

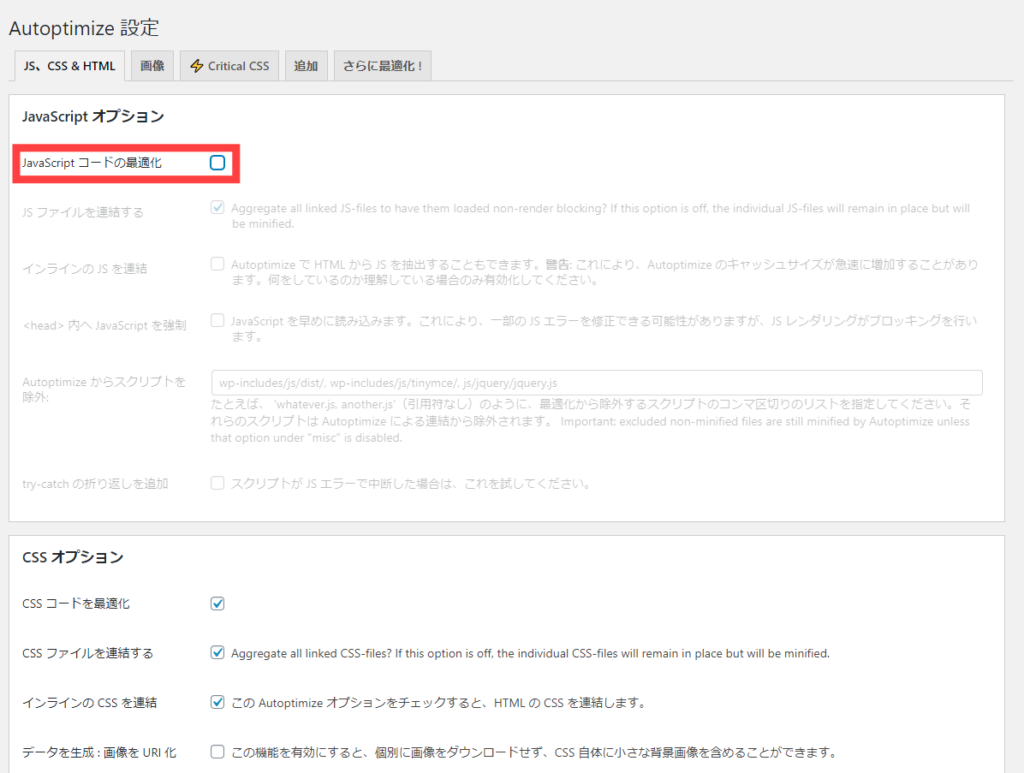
設定後にブログを確認して、表示されていない場合jsのチェックは外しましょう。
チェックを外した後は画面最下部の「変更を保存してキャッシュを削除」を選択します。

まとめ
いかがでしたか?
「First Contentful Paint」は改善されましたか?
難しい設定ではありませんが、アイキャッチ画像が表示されなかったりするとプラグインを無効にしがちですが、設定を変更すると良い場合もあります。

